در دنیای پرشتاب امروز، همه می خواهند بدون تلاش زیاد، درآمد اضافی ایجاد کنند. درآمد غیرفعال یک راه عالی برای رسیدن به این هدف است، زیرا به شما امکان می دهد بدون تلاش فعال برای آن درآمد کسب کنید.
با پیشرفتهای هوش مصنوعی و چتباتها، cccccc اکنون میتوان با استفاده از این فناوریها درآمد غیرفعالی ایجاد کرد. در این مقاله، ما چهار راه برای ایجاد درآمد غیرفعال با استفاده از ChatGPT، یک مدل زبان ایجاد شده توسط OpenAI را بررسی خواهیم کرد. بنابراین، بیایید وارد آن شویم و کشف کنیم که چگونه می توانید از ChatGPT برای ایجاد درآمد غیرفعال استفاده کنید.

ChatGPT | عکس رولف ون روت در Unsplash
روش اول ساخت یک افزونه گوگل کروم است. این یک روش درآمد غیرفعال بسیار قابل اعتماد است. به عنوان مثال، افزونه معروف Ad block google chrome بیش از 44 میلیون دلار درآمد ایجاد کرد. میتوانیم از ChatGPT برای کمک به ما در ساختن یک افزونه کروم استفاده کنیم و سپس آن را منتشر کنیم.
بیایید یک افزونه کروم گوگل بسازیم که به آن veganit میگویند تا گزینههای غیر وگان را به گزینههای وگان تبدیل کند. برای انجام این کار ابتدا باید صفحه ChatGPT را باز کرده و ثبت نام کنید یا وارد شوید. در مرحله بعد، دستور زیر را به آن میدهیم:
آیا می توانید مراحل ایجاد یک اسکریپت افزونه کروم برای برنامه ای به نام veganieit را به من نشان دهید؟ برنامه افزودنی محتوای یک صفحه وب را می خواند و کلمه شیر را به جایگزین شیر گیاهی در هر صفحه وب تغییر می دهد
در اینجا خروجی ChatGPT است:
مطمئناً، میتوانم یک ایده کلی از مراحل ایجاد یک اسکریپت افزونه Chrome که محتوای صفحه وب را مطابق درخواست تغییر میدهد، به شما ارائه دهم.
در اینجا مراحل اساسی وجود دارد که می توانید دنبال کنید:
- یک پوشه جدید در رایانه خود ایجاد کنید تا حاوی فایل های پسوند باشد.
- در داخل پوشه جدید، فایلی به نام manifest.json ایجاد کنید. این فایل حاوی اطلاعاتی درباره پسوند شما، از جمله نام، نسخه و مجوزهای آن است.
- فایل manifest.json را باز کنید و کد زیر را اضافه کنید:
{
"manifest_version": 2,
"name": "VeganizeIt",
"version": "1.0",
"description": "Changes 'milk' to 'vegan milk alternative'.",
"permissions": [
"activeTab"
],
"content_scripts": [
{
"matches": [
""
],
"js": [
"content.js"
]
}
]
}- فایل manifest.json را ذخیره کنید.
- یک فایل جدید در همان پوشه به نام content.js ایجاد کنید. این فایل حاوی اسکریپتی است که محتوای صفحه وب را تغییر می دهد. کد زیر را به content.js اضافه کنید:
const replaceText = (node) => {
const wordsToReplace = {
"milk": "vegan milk alternative"
};
Object.keys(wordsToReplace).forEach((word) => {
const regex = new RegExp(`\\b${word}\\b`, "gi");
node.textContent = node.textContent.replace(regex, wordsToReplace[word]);
});
};
const walk = (node) => {
const ignoreNodes = {
"STYLE": true,
"SCRIPT": true,
"NOSCRIPT": true,
"IFRAME": true,
"OBJECT": true,
"EMBED": true,
"VIDEO": true,
"AUDIO": true
};
if (ignoreNodes[node.nodeName]) {
return;
}
if (node.nodeType === 3) {
replaceText(node);
} else {
for (let i = 0; i < node.childNodes.length; i++) {
walk(node.childNodes[i]);
}
}
};
walk(document.body);- فایل content.js را ذخیره کنید.
- Google Chrome را باز کنید و به chrome://extensions بروید.
- روی دکمه “بارگیری بدون بسته بندی” کلیک کنید و پوشه حاوی فایل های برنامه افزودنی خود را انتخاب کنید.
- هر صفحه وب را باز کنید و برنامه افزودنی خود را با جستجوی کلمه “milk” که با “جایگزین شیر وگان” جایگزین شود، آزمایش کنید.
پس از آن می توانید به روش های مختلفی از آن درآمد کسب کنید:
- در فروشگاه افزونه google chrome از آن کسب درآمد کنید
- یک نسخه رایگان و پولی با قابلیت های بیشتر داشته باشید
- آن را با ایمیل مبادله کنید و یک لیست ایمیل ایجاد کنید و محصولات دیگر را تبلیغ کنید.
از آنجایی که ChatGPT ساخت چنین افزونههایی را آسان میکند، همه اینها به خلاقیت شما و توانایی ارائه ایدههای منحصر به فرد و پرتقاضا برمیگردد، بنابراین رقابت کمتر و بازار گستردهای خواهید داشت. میتوانید از ChatGPT برای راهنمایی شما در ساخت افزونه استفاده کنید و پس از آن، میتوانید روی مهارتهای خود کار کنید تا آن را بهتر کنید.
بسیاری از ابزارهای وب ساده HTML وجود دارند که می توانند ایجاد شوند و می توانند مخاطبان زیادی را جذب کنند. بیایید به عنوان مثال این ماشین حساب BMI را در نظر بگیریم. می توانید از ترافیک این وب سایت برای ایجاد درآمد با استفاده از تبلیغات گوگل استفاده کنید. بیایید مخاطبان این وب سایت را با استفاده از ابزار مشابه وب برای اندازه گیری و تجزیه و تحلیل ترافیک وب اندازه گیری کنیم. می بینیم که این وب سایت بیش از 40 میلیون بازدید کننده در ماه دارد:

ترافیک و تعامل ماشین حساب BMI
با استفاده از این ترافیک عظیم می توانید با استفاده از تبلیغات گوگل جریان درآمد زیادی ایجاد کنید. بیایید از ChatGPt برای کمک به ساختن یک ابزار مشابه استفاده کنیم، ابتدا این دستور را به عنوان ورودی به آن می دهیم:
آیا می توانید یک ماشین حساب HTML BMI ایجاد کنید که به کاربر اجازه می دهد قد، وزن، جنسیت و سن خود را وارد کرده و BMI خود را بدست آورد.
کد خروجی ChatGPT در اینجا آمده است:
<!DOCTYPE html>
<html>
<head>
<title>BMI Calculator</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f2f2f2;
}
form {
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.2);
width: 400px;
margin: auto;
}
input[type="submit"], input[type="reset"] {
background-color: #4CAF50;
color: #fff;
padding: 10px 15px;
border: none;
border-radius: 3px;
cursor: pointer;
margin-top: 10px;
}
input[type="submit"]:hover, input[type="reset"]:hover {
background-color: #3e8e41;
}
label {
display: block;
margin-bottom: 5px;
font-weight: bold;
}
input[type="number"], select {
padding: 10px;
border-radius: 3px;
border: 1px solid #ccc;
width: 100%;
box-sizing: border-box;
margin-bottom: 10px;
font-size: 16px;
}
</style>
</head>
<body>
<form>
<label for="height">Height (cm)</label>
<input type="number" id="height" name="height" placeholder="Enter your height" required>
<label for="weight">Weight (kg)</label>
<input type="number" id="weight" name="weight" placeholder="Enter your weight" required>
<label for="gender">Gender</label>
<select id="gender" name="gender" required>
<option value="">Select your gender</option>
<option value="male">Male</option>
<option value="female">Female</option>
</select>
<label for="age">Age</label>
<input type="number" id="age" name="age" placeholder="Enter your age" required>
<input type="submit" value="Calculate BMI">
<input type="reset" value="Clear">
<p>Your BMI is: <span id="bmi"></span></p>
<p id="message"></p>
</form>
<script>
function calculateBMI() {
var height = document.getElementById("height").value;
var weight = document.getElementById("weight").value;
var gender = document.getElementById("gender").value;
var age = document.getElementById("age").value;
// convert height to meters
var heightInMeters = height / 100;
// calculate BMI
var bmi = weight / (heightInMeters * heightInMeters);
// display BMI
document.getElementById("bmi").textContent = bmi.toFixed(2);
// display message based on BMI
var message = "";
if (bmi < 18.5) {
message = "You are underweight.";
} else if (bmi >= 18.5 && bmi <= 24.9) {
message = "You are healthy.";
} else if (bmi >= 25 && bmi <= 29سپس می توانید از ابزارهای سازنده وب سایت برای اجرای این کد و ساخت وب سایت استفاده کنید. شما می توانید ایده های منحصر به فرد بیشتری را با رقابت کمتر ایجاد کنید تا بیشترین ترافیک را به دست آورید. بنابراین به عنوان مثال می توانید یک وب سایت برای محاسبه تخمین زده شده ایجاد کنید یوتیوب درآمد بر اساس میانگین ساعت تماشا و بازدید در ماه. همانطور که گفته شد همه چیز به خلاقیت شما و توانایی یافتن ایده های جدید با مخاطبان زیاد برمی گردد.
یکی از ویژگی های اصلی ربات های معاملاتی، اندیکاتورهایی است که برای تجزیه و تحلیل داده های بازار و تولید سیگنال برای سیستم های معاملاتی خودکار استفاده می شود. این می تواند یک شاخص فنی، یک شاخص اساسی یا ترکیبی از هر دو باشد. اندیکاتورهای فنی از محاسبات ریاضی بر اساس داده های بازار مانند قیمت و حجم برای تولید سیگنال های معاملاتی استفاده می کنند. از سوی دیگر، شاخصهای بنیادی، دادههای کلان اقتصادی و شرکتها را برای تولید سیگنالها تجزیه و تحلیل میکنند.
معمولاً، اندیکاتورها ممکن است صدها دلار در سال یا در هر 6 ماه هزینه داشته باشند تا مشترک یک اندیکاتور خاص در ربات معاملاتی شوند، بنابراین در اینجا اعلانی است که به عنوان ورودی برای chatGPT استفاده خواهیم کرد:
آیا می توانید یک نشانگر نسخه ای ایجاد کنید که هنگامی که صدا در بازه زمانی 25 دقیقه ای 5٪ افزایش می یابد، سیگنال خرید را تحریک کند.
آیا می توانید یک نشانگر نسخه ای ایجاد کنید که هنگامی که صدا در بازه زمانی 25 دقیقه ای 5٪ افزایش می یابد، سیگنال خرید را تحریک کند.
در اینجا خروجی ChatGPT است:
//@version=5
indicator("Volume Increase Alert", shorttitle="VIA")
// Inputs
var float volumeThresholdPercent = input(5, title="Volume Threshold (%)", minval=0, maxval=100)
// Calculate volume change percentage
var float volumePercentChange = change(volume) / volume * 100
// Check if volume percent change is greater than threshold on 25 minute time frame
var bool volumeIncrease25m = timeframe.isseconds and timeframe.multiplier == 25 and volumePercentChange >= volumeThresholdPercent
// Generate buy signal if volume increase on 25 minute time frame
if volumeIncrease25m
strategy.entry("Buy", strategy.long)
alert("Volume increase on 25 minute time frame!")شما می توانید با ادغام آن در ربات خود از آن استفاده کنید یا می توانید ربات معاملاتی خود را ایجاد کنید و چندین اندیکاتور داخلی داشته باشید یا می توانید آن را به ربات های معاملاتی بفروشید. هر چه خلاق تر و کاربردی تر باشید، بیشتر می توانید درآمدزایی کنید. به یاد داشته باشید که اکنون با استفاده از هوش مصنوعی می توان ابزارهای مشابهی ایجاد کرد، سپس همه چیز به خلاقیت ختم می شود تا بتوانید متمایز شوید.
ما روی کتابهای کودکان تمرکز خواهیم کرد زیرا تعداد کلمات کمی دارد و میتوان آن را به راحتی نوشت، منتشر کرد و در آمازون فروخت. نکته دیگر این است که روی موضوعات آموزشی تمرکز کنید تا داستانی ارائه کنید و در عین حال به آنها کمک کنید تا بهتر و آموزنده باشند تا والدین مایل به خرید آن باشند.
بنابراین بیایید از ChatGPT برای نوشتن داستانی در مورد پسری به نام جیمز استفاده کنیم که توسط معلمش مورد آزار و اذیت قرار می گرفت و چگونه او بر آن غلبه کرد. در اینجا اعلان ورودی chatGPT است:
برای من یک داستان کودکانه بنویس در مورد پسری به نام جیمز که توسط معلمش مورد آزار و اذیت قرار می گرفت و چگونه بر آن غلبه کرد.
در اینجا خروجی ChatGPT است:
روزی روزگاری پسر جوانی به نام جیمز بود که عاشق مدرسه رفتن بود. او از یادگیری چیزهای جدید، یافتن دوستان جدید و کاوش در دنیای اطراف خود لذت می برد. با این حال، یک چیز وجود داشت که مدرسه رفتن را برای جیمز به چالشی تبدیل می کرد؟ معلم او.
خانم گرایمز، معلم جیمز، شخصیتی سختگیر و ترسناک بود که به سختگیری با دانش آموزانش شهرت داشت. او اغلب در مقابل همکلاسیهایش از جیمز انتقاد میکرد، او را با نام و نشان صدا میکرد و حتی از نظر فیزیکی او را به اطراف هل میداد. جیمز تمام تلاش خود را کرد تا رفتار او را نادیده بگیرد، اما با گذشت زمان این کار سخت تر شد.
یک روز، جیمز پس از ناراحتی خاصی از رفتار خانم گرایمز، تصمیم گرفت که دیگر نمی تواند تحمل کند. او دیگر نمی خواست احساس ترس یا کوچکی کند. بنابراین تصمیم گرفت در این مورد با والدینش صحبت کند.
پدر و مادرش با دقت به صحبت های او گوش کردند و به او گفتند که کاری که خانم گرایمز انجام می دهد خوب نیست. آنها او را تشویق کردند که از طرف خودش صحبت کند و اجازه ندهد کسی با او بد رفتار کند. جیمز با دانستن اینکه پدر و مادرش از او حمایت می کنند و او تنها نیست احساس آرامش می کرد.
روز بعد، جیمز با اعتماد به نفس تازه به مدرسه رفت. وقتی خانم گرایمز سعی کرد او را در مقابل همکلاسیهایش تحقیر کند، جیمز برای خودش ایستاد و به او گفت که دیگر تحمل زورگویی را نخواهد داشت. خانم گرایمز از جسارت جیمز غافلگیر شد و نمی دانست چگونه پاسخ دهد.
از آن روز به بعد، جیمز اجازه نداد که رفتار خانم گرایمز به او برسد. او در مدرسه به کار سخت ادامه داد و دوستان جدیدی پیدا کرد که از او حمایت کردند. خانم گرایمز در نهایت متوجه شد که در رفتارش با جیمز اشتباه کرده است و از او عذرخواهی کرد.
در پایان، جیمز بر ترس خود غلبه کرد و در مقابل قلدر خود ایستاد. او یاد گرفت که حرف زدن برای خود مهم است و با حمایت عزیزانش می توان بر هر چالشی فائق آمد. و بنابراین، جیمز به پیشرفت در مدرسه و زندگی ادامه داد، زیرا می دانست که به اندازه کافی قوی است که بتواند بر هر مانعی که بر سر راهش قرار می گیرد غلبه کند.
اکنون میتوانیم تصاویر را با استفاده از هوش مصنوعی ترسیم کنیم. ابتدا، از chat-GPT می خواهیم که برای هر موضوع داستان به شما توضیح بدهد و ما می توانیم به سرعت از آن استفاده کرده و تصاویر تولید کنیم. بنابراین برای مثال، ابتدا از chatGPT میخواهیم تا با استفاده از اعلان زیر، شرحی از جیمز به ما بدهد:
آیا میتوانید شرح دقیقی از ظاهر جیمز به من بدهید تا بتوانم یک ابزار تولید تصویر هوش مصنوعی برای ترسیم او تهیه کنم؟
در اینجا خروجی ChatGPT است:
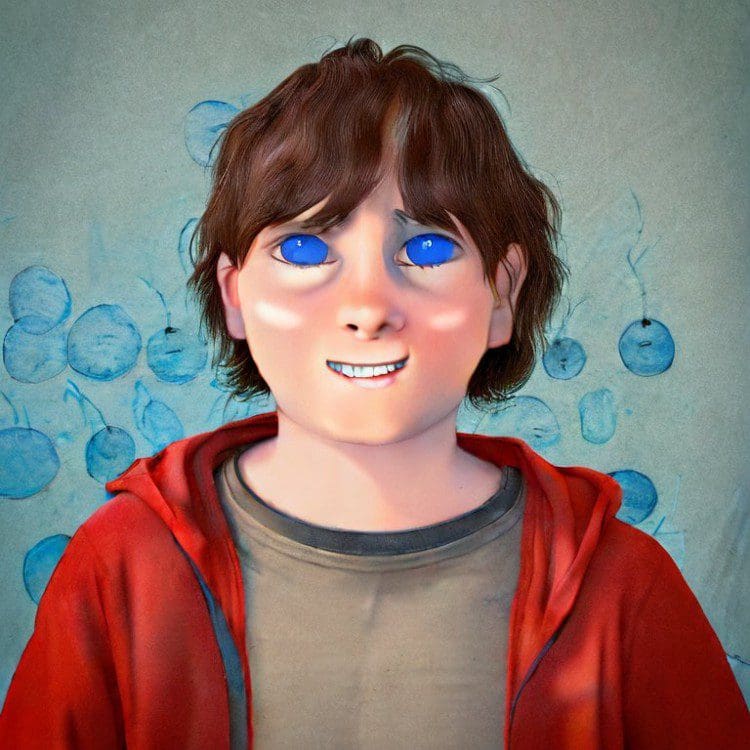
جیمز پسری 10 ساله با موهای کوتاه و قهوه ای تیره است که کمی نامرتب است. او چشمان آبی روشنی دارد که وقتی خوشحال است برق می زند. پوستش روشن است و روی بینی و گونه هایش چند کک و مک دارد. او یک جای زخم کوچک بالای ابروی راستش دارد، از زمانی که تابستان گذشته از دوچرخه اش افتاد.
جیمز نسبت به سنش قد متوسطی دارد و بدنی باریک دارد. او دوست دارد لباس های راحت مانند تی شرت و شلوار جین بپوشد و رنگ مورد علاقه اش آبی است. او اغلب یک جفت کفش کتانی قرمز رنگ می پوشد که از همه دویدن و بازی هایی که در بیرون انجام می دهد کمی خراشیده می شوند.
به طور کلی، جیمز ظاهری دوستانه و صمیمی دارد که در چشمانش رگه ای از شیطنت وجود دارد.
اکنون می توانیم از هر ابزار تولید تصویر برای شروع تولید تصاویر استفاده کنیم. در این مثال، من از فضای صورت در آغوش انتشار پایدار استفاده خواهم کرد. در اینجا خروجی با استفاده از انتشار پایدار پس از دادن درخواستی که از ChatGPT دریافت کردیم، آمده است:

تصویر تولید شده با استفاده از انتشار پایدار
همچنین می توانید از ChatGPT بخواهید که توضیحاتی را برای سایر موضوعات و شخصیت های داستان به شما ارائه دهد و می توانید از تخیل خود برای ایجاد صحنه های بیشتر با استفاده از ابزارهای تولید تصویر هوش مصنوعی استفاده کنید.
در مرحله بعد می توانید از استودیوهای کتاب مانند استودیو بولت بولت برای ساخت کتاب استفاده کنید و آن را در قالب مناسب داشته باشید. در نهایت، میتوانید کتاب خود را در Amazon KDP که یک پلتفرم خود انتشارات آمازون است منتشر کنید.
شما می توانید چندین کتاب برای کودکان به زبان های مختلف ایجاد کنید و شروع به فروش در آمازون کنید و مانند قبل، هر چه ایده ها و خلاقیت های بیشتری داشته باشید، پول بیشتری خواهید داشت.
به طور خلاصه، ChatGPT فرصت های زیادی را برای ساخت محصولات و درآمدزایی باز می کند و همه اینها به خلاقیت و درک بازار شما بستگی دارد. در این مقاله ما بر روی چهار روش درآمدزایی افزونههای کروم، ایجاد ابزارهای وب، ساخت نشانگر ربات معاملاتی و نوشتن داستانهای کودکان تمرکز کردیم.
یوسف رفعت محقق بینایی کامپیوتر و دانشمند داده است. تحقیقات او بر توسعه الگوریتمهای بینایی رایانهای در زمان واقعی برای برنامههای بهداشتی متمرکز است. او همچنین بیش از 3 سال به عنوان دانشمند داده در حوزه بازاریابی، مالی و مراقبت های بهداشتی کار کرد.